
#Axure rp pro tutorials pdf code
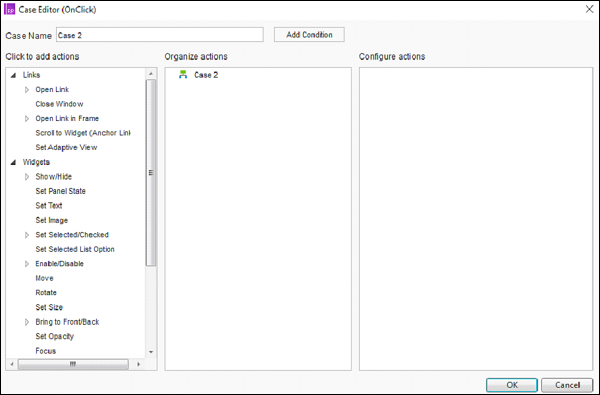
Navigate back to Axure RP, and select Paste Code at the bottom of the manage license dialog. Select the Copy Code button in the authentication dialog in your web browser. If Axure RP is unable to connect and verify your subscription after you sign in through your web browser, then use the steps below to activate Axure RP: Once the authentication process is complete, you can navigate back to the Axure RP application and select Continue to RP to begin prototyping. To print a prototype as a PDF, go to File > Print in RP’s menu and then click Print in the print dialog that appears. Axure RP will open your web browser to sign in. You are able to print prototypes as PDFs from Axure RP, however the generated PDFs will not have any of the prototype’s interactive elements.If you already have an account, select Sign In. If you don’t have an Axure account yet, select Create an account and sign up using the email address that your subscription is assigned to. If you don’t have a subscription for Axure RP yet, you can purchase one from the portal or at /pricing. You can check to see if a subscription is assigned to your account in the Axure Licensing Portal. The successful results will be as shown in the following screenshots.Axure RP Subscriptions are activated when the assigned user signs in to their Axure account in Axure RP. Then, click Preview to see the changes done. Once done, click OK to close Case Editor. Similarly, repeat the drill for showing showImageButton and hiding the hideImageButton. Select the widget showImageDynamicPanel.Now, let us design the interaction for Hide Image button, configure it as follows − In simple words, with the above condition, we are checking whether the dynamic panel showImageDynamicPanel is visible or not As per the background provided earlier, create the condition set using the dropdown values in the Condition Builder. Under Add Case, click Add Condition button. From the Inspector section, click Add Case. Under the design area, click the Hide Image button. We have managed the visibility of Hide Image button such that, when we click the Show Image button, the button will be shown.Ī complete condition will be as shown in the following screenshot. Similarly, using the Show/Hide action, select showImageButton and set its visibility to hide. Use the Show/Hide action, to select hideImageButton and set its visibility to show. Now, let us come back to the interactions for Show Image button.įirst, under the Show Image button interactions, double-click Case 1, you will be able to see the case editor. The button will be hidden from the design area as shown in the following screenshot. Right-click the Hide Image button and click Set Hidden. To reiterate, it is a best practice to name the UI element right after you’ve inserted it in the design area. Insert the Hide Image button from the Libraries under common libraries. Now, let us make another button Hide Image visible.Ĭlose the condition builder, and come back to the design area. It brings new diagramming, prototyping & specification features to help you design the right solution.
#Axure rp pro tutorials pdf how to
Learn how to prototype mobile apps, wearables, and data-driven forms, with the advanced features in Axure.
#Axure rp pro tutorials pdf pdf
We made the dynamic panel visible on the Show Image button click in the previous example. This tutorial guides you step by step to build a sample eCommerce prototype using many of the core features in Axure RP eCommerce Tutorial Axure pdf Axure RP 8 Crack + License Keygen Full Free Download. Axure RP gives you the wireframing, prototyping and specification tools needed to make informed design choices, Video Tutorial For Your Help: Watch video We want to show the hide image button, once the dynamic panel is visible. Let us create a condition on this button. It will show below in the dialog box.Īs shown under the Description, the condition builder will create the If-Then-Else flow as per the conditions chosen in the condition section. You will be able to see the Case Editor as shown in the following screenshot.Ĭlick the button – Add Condition near the Case Name.

The Condition Builderĭouble-click any of the interactions, for instance OnClick. For this purpose, its required for us to get acquainted with the Condition Builder. To understand this better, let us resume our flow from the previous example.




 0 kommentar(er)
0 kommentar(er)
